userstyles.org - mit Browser Plugin "Stylus" Webseiten umgestalten
Mein Internet-Konsumverhalten
Das Web konsumiere ich indem ich RSS Feeds von Webseite abonniere. Bei Ebay kann man zum Beispiel den Parameter &_rss=1 an die URL einer Suche hängen und bekommt somit einen RSS Feed für neu eingestellte Artikel (was ich hier schon mal beschrieben hatte). Den Instagram-Kanal von Katz und Tinte lass ich mir mittels fetchrss.com als RSS Feed generieren. Für manche Seiten erzeuge ich mir die RSS Feeds selbst.
Warum immernoch RSS/der ganze Aufwand in Zeiten von Google+Facebook? Deshalb!
Mobiles Lesen
Mit Feedly auf dem Mobilgerät meiner Wahl lese ich die Überschriften der RSS Feeds. Interessiert mich ein Artikel sende ich ihn mit der Aktion “langes Drücken” an Pocket. So lese ich mehrere hundert Artikelüberschriften jeden Tag. Davon interessieren mich durchschnittlich 15 so sehr, dass ich sie vollständig lese.
Pocket versucht die Artikel aus den Webseiten herauszufiltern und bereitet den Artikel neu auf (ohne Werbung/Navigationsleisten/Sidebar/etc.) und ich kann es meist “ordentlich” lesen, manchmal fehlen aber Bilder, oder Code-Beispiele was schon nerven kann.
Lesen im Browser
Wenn ich aber die Artikel mittels Feedly im Browser konsumiere genügen mir meist zwei Tasten: J und K (eine Übersicht über alle verfübaren Shortcuts bekommt man mit ?). Mit J springe ich zum nächsten Artikel und mit K wieder einen Artikel zurück. Leider gibt es keinen Shortcut für “Senden an Pocket”, aber einen Button den man “erst umständlich” mit der Maus anklicken muss.
Tatsächlich kann man sich eine Krücke bauen, indem man Feedly Pro kauft, die Artikel in Feedly mit dem Shortcut S in Feedlys eigenen “Read-It-Later”-Funktion speichert und in IFTTT ein Applett erstellt das in Feedly gespeicherte Artikel an Pocket schickt. Das kann man schon so machen .. aber dann es ist es auch so.
Wenn ich mir gerade Zeit zum Lesen nehme möchte ich idealerweise den Artikel sofort lesen und nicht erst in Pocket speichern, in den Tab wechseln in dem Pocket geladen ist, nach dem Artikel suchen, anklicken und dort lesen.
Um den Artikel über Feedly direkt zu lesen drückt man V und es öffnet sich der Artikel in einem neuen Tab direkt auf der Webseite des Verfasser/Publizisten. Ist der Artikel gelesen schliesse ich den Tab mittels STRG+W, bin wieder in Feedly und weiter gehts zum nächsten Artikel. Das sieht dann ungefaehr so aus: J, J, J, K, V, STRG+W, J, J, etc.
Auf der Suche nach Inhalt
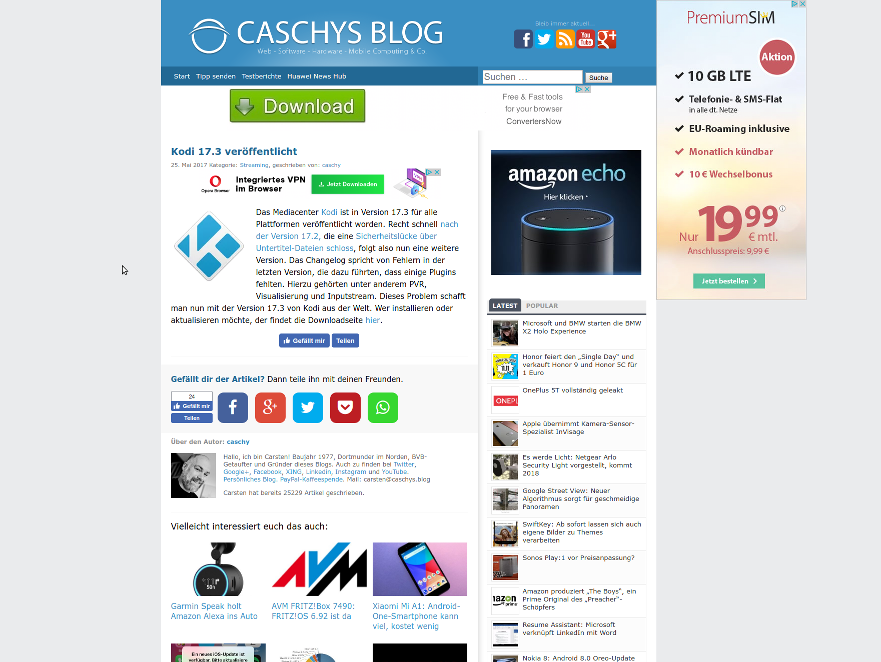
Manche Webseiten sind so überladen mit “Menschen die diesen Artikel gelesen haben lasen auch”-Bildern, animierter Werbung, Umfragen, Kommentaren, Social-Like-Buttons, etc. dass man nach dem eigentlich Artikel erst mal suchen muss. Hier mal ein Beispiel-Suchbild (was auch tatsächlich der Anlass für mich war):

Na? Fündig geworden? Genau, es sind die sechs (in Zahlen: 6) Sätze die darüber informieren, dass die Version X von Software Y veröffentlicht wurde, welche Verbesserungen diese beinhalten und wie man sie installiert. Dafür den ganzen restlichen “Inhalt” drum-herum verzweifelt versuchen zu ignorieren missfiel mir. Ich erinnerte mich dass es mal ein Plugin gab mit dem man Webseiten seine eigenen Layout-Vorgaben aufzwingen konnte und fand es wieder:
[update]
stylish wegen Sicherheitsbedenken bin ich auf die Open Source Erweiterung Stylus umgestiegen
[/update]
Also habe ich meine CSS-Fähigkeiten rausgekramt, einen eigenen Style für die Webseite definiert und nun sieht der Artikel so aus, wie er meiner Meinung nach aussehen sollte; ohne grosse Ablenkung; ein reiner Artikel.

Meine rosarote Brille
Hatte ich erst einmal damit angefangen die Welt das Web nach meinen Vorstellungen zu gestalten fand ich schnell gefallen daran.
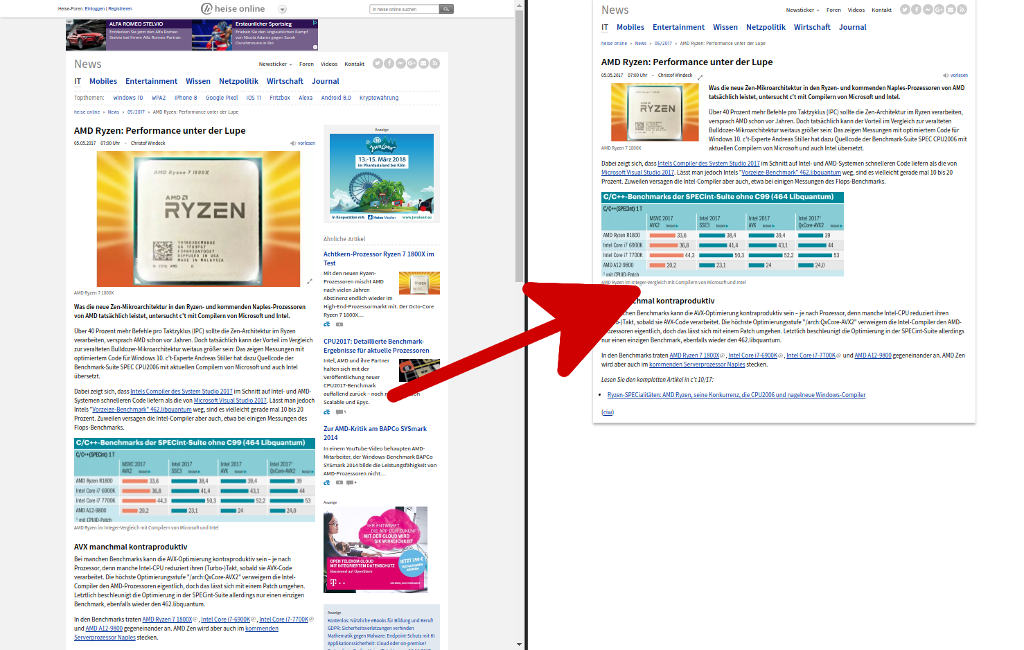
So habe ich die Seite von heise.de “aufgeräumt”,

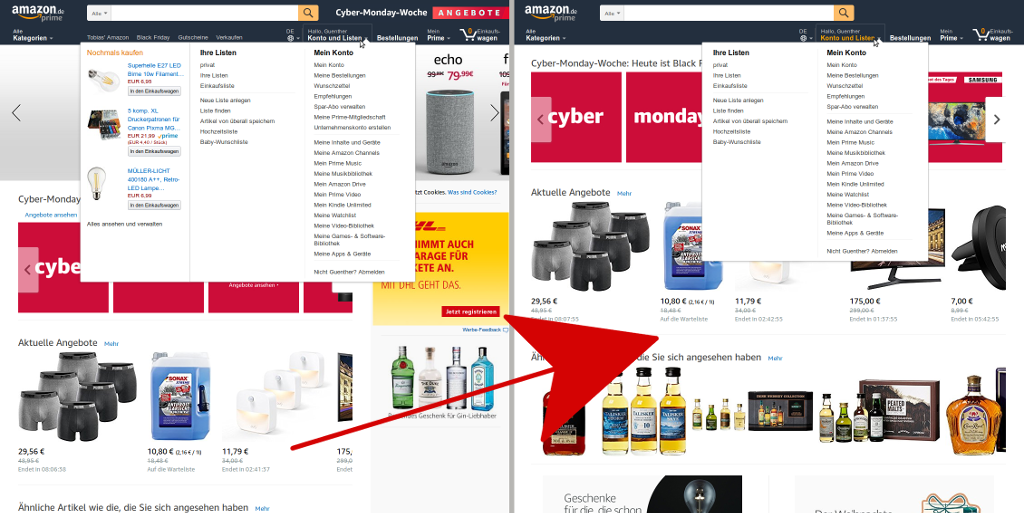
bewegte Bilder und Werbung von amazon.de entfernt

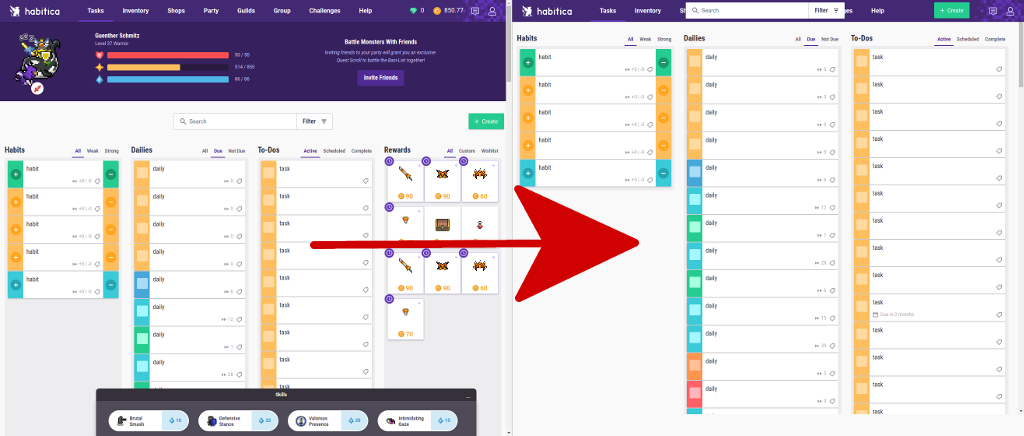
oder Habitica auf das beschränkt was es für mich ist: ein Task-Manager (für die Gamification habe ich mich nie interessiert)

Damit man die Anpassungen die man gemacht nicht immer wieder in all seinen Browsern auf all seinen Geräten neu hinterlegen/kopieren muss, kann man seine Styles auf userstyles.org hochladen. Die dort verfügbaren Styles können bequem über die Webseite (nachdem man das Plugin installiert hat) abonniert werden. Aktualisierungen können mit wenigen Klicks angewendet werden.
Meine Styles auf userstyles.org sind unter folgendem Link abrufbar: https://userstyles.org/users/430273
Web-Verbesserer
Auf userstyles.org finden sich auch viele Styles anderer Web-Verbesserer.
Zum Beispiel der Nyan Cat Fortschrittsbalken für Youtube:

https://userstyles.org/styles/95033/youtube-nyan-cat-progress-bar-video-player-theme
Oder ein dunkles Theme für github (Ideal für Nachteulen):
